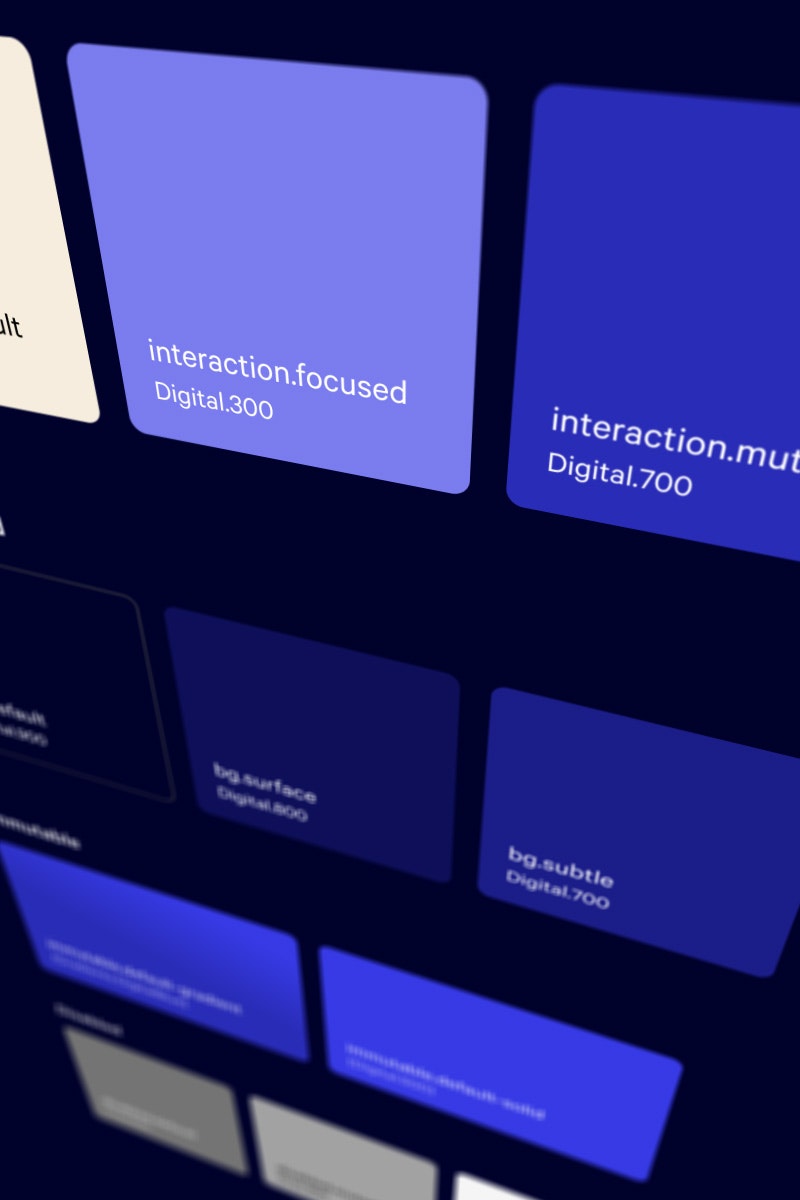
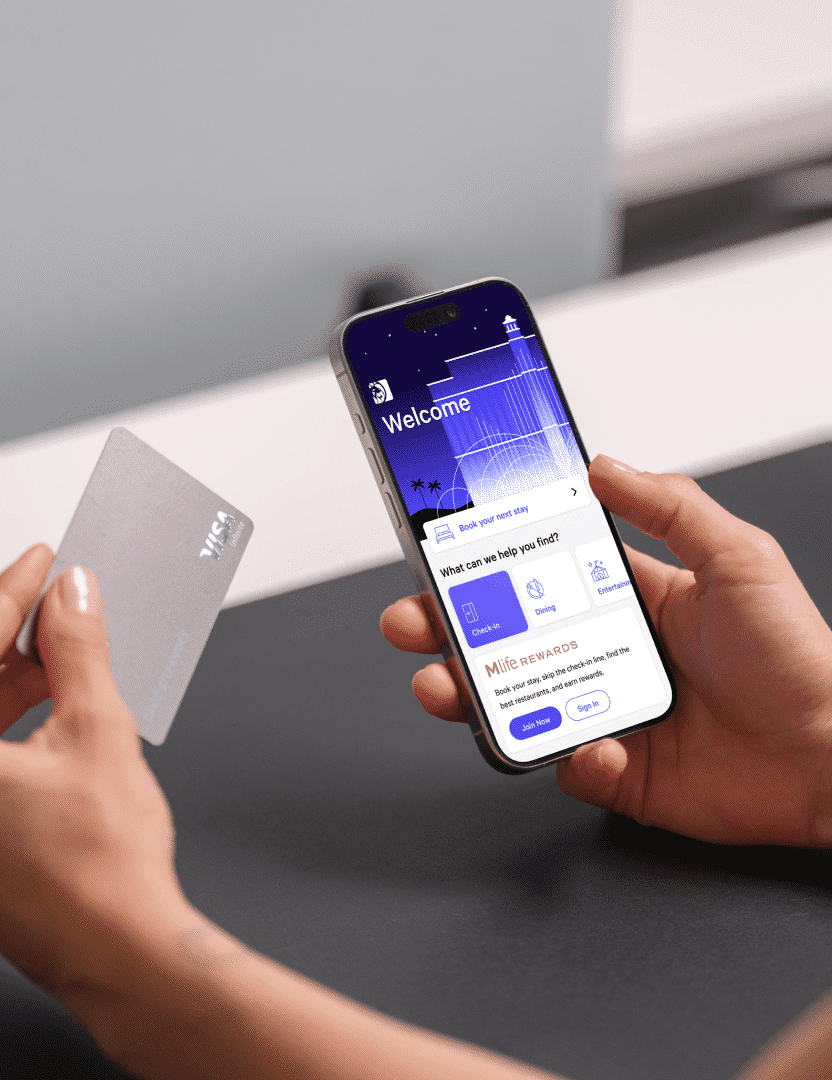
Back to articles![Why Every Digital Product Needs to be Powered by a Design System]()
![Superformula's Iesha Smith Talks Product Design and Working Remotely]()
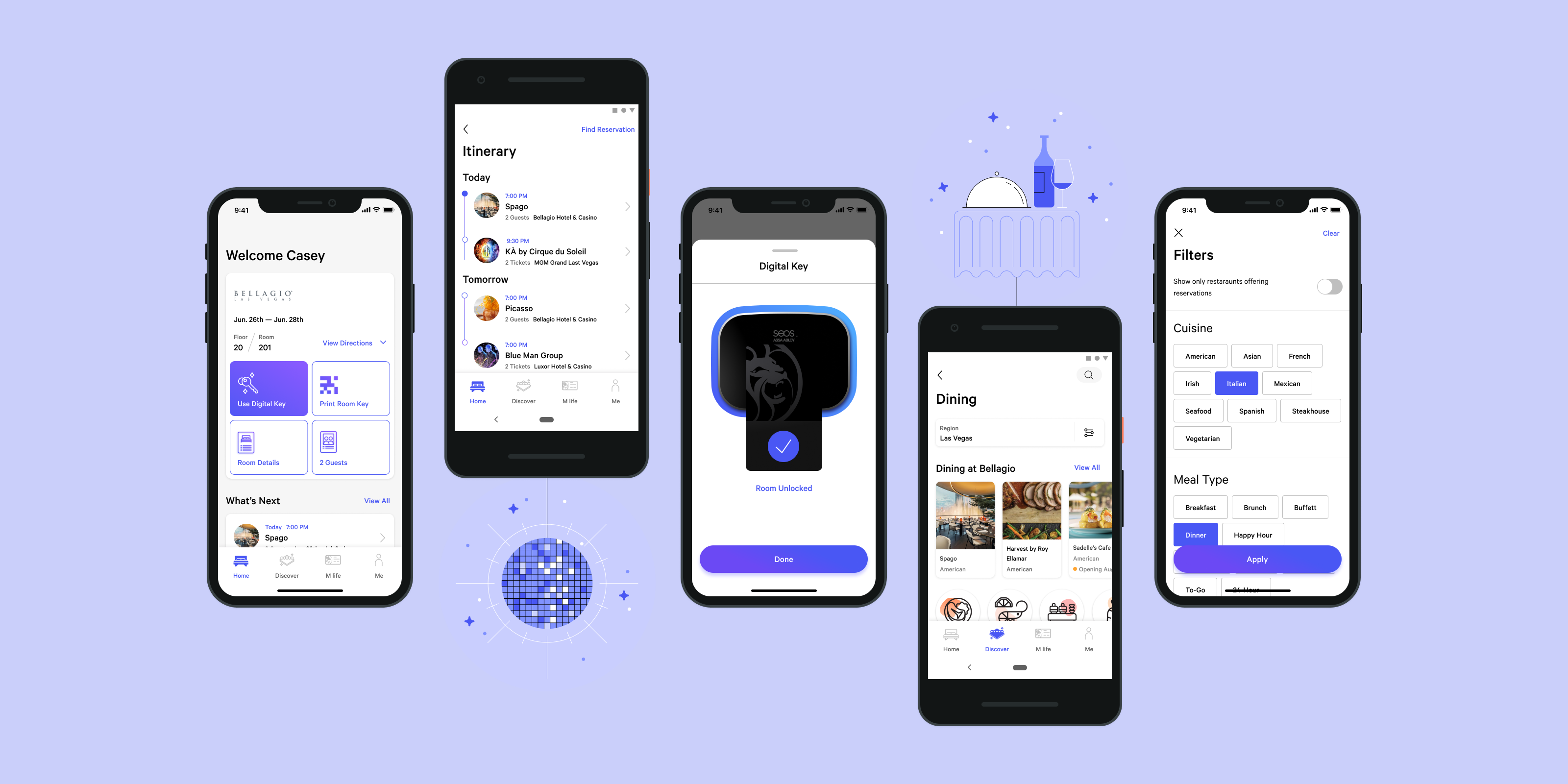
![Figma and Zeplin: Superformula’s Winning Design-To-Development Process]()
![Our Favorite Figma Plugins: Part 1]()
![Designing for Flutter]()
Articles: #Design

Why Every Digital Product Needs to be Powered by a Design System
7/16/2024
Superformula

Superformula's Iesha Smith Talks Product Design and Working Remotely
4/16/2021
Iesha Smith

Figma and Zeplin: Superformula’s Winning Design-To-Development Process
4/15/2021
Scott Baggett

Our Favorite Figma Plugins: Part 1
1/13/2021
Scott Baggett

Designing for Flutter
11/25/2020
Caroline Maxwell
Design case StudiesAll